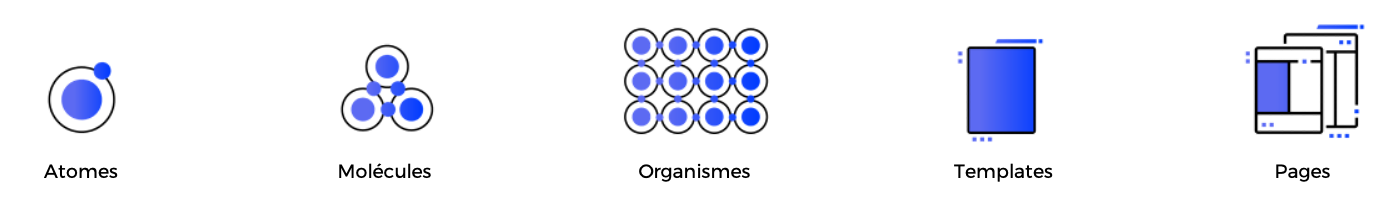
L’Atomic Design est une méthode de design par composants. Elle s’inspire de la chimie où la combinaison d’éléments crée une molécule et où la combinaison de molécules crée des organismes complexes.
Une technique inspirée de la science
À l’image des atomes et molécules, les éléments de l’interface doivent être vivants, évolutifs. Cette méthode permet de concevoir des interfaces utilisateurs (UI) cohérentes, mieux adaptées aux besoins et aux usages actuels. L’idée principale est d’organiser chacun des éléments pour concevoir des interfaces belles et fonctionnelles dans tous les environnements.

Les atomes sont des éléments sans but fonctionnel.
Ex : un logo, une couleur, un style typographique, un bloc image, une icône, un champ de saisie…
Les molécules sont des collections d’atomes qui forment des composants « responsive » d’interface simples. Il faut définir sur quelles tailles de device elles apparaitront ou non.
Ex : image + texte + bouton + label + date = post…
Les organismes sont des combinaisons plus complexes de molécules ou de molécules + atomes qui forment une partie de l’interface finale.
Ex. : champ de recherche + nav + logo = header…
Exemple d’application pour nos clients
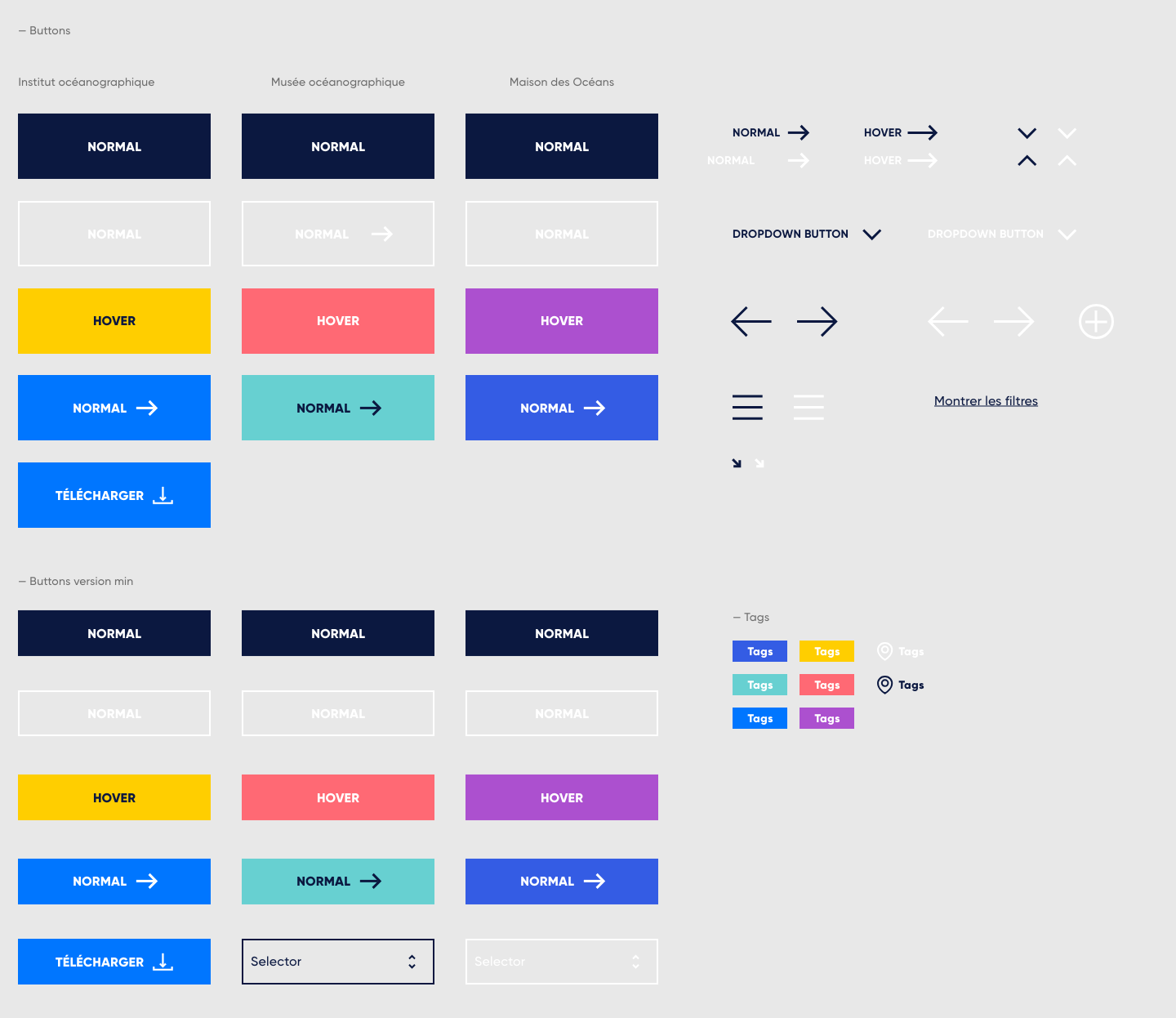
Dans le cadre de la refonte du site de l’Institut océanographique de Monaco en 2018 (à découvrir ici !), nous avons utilisé l’atomic design pour l’élaboration de la nouvelle charte digitale. L’occasion aussi de clarifier les différences graphiques propres à chaque entité : l’Institut océanographique, le Musée océanographique et la Maison des Océans.

Cette première planche présente les boutons pour chaque comportement mais aussi tous les atomes qui serviront à la navigation de l’utilisateur : flèches, menu, tags, pictogrammes… Elle permet d’anticiper les animations éventuelles.

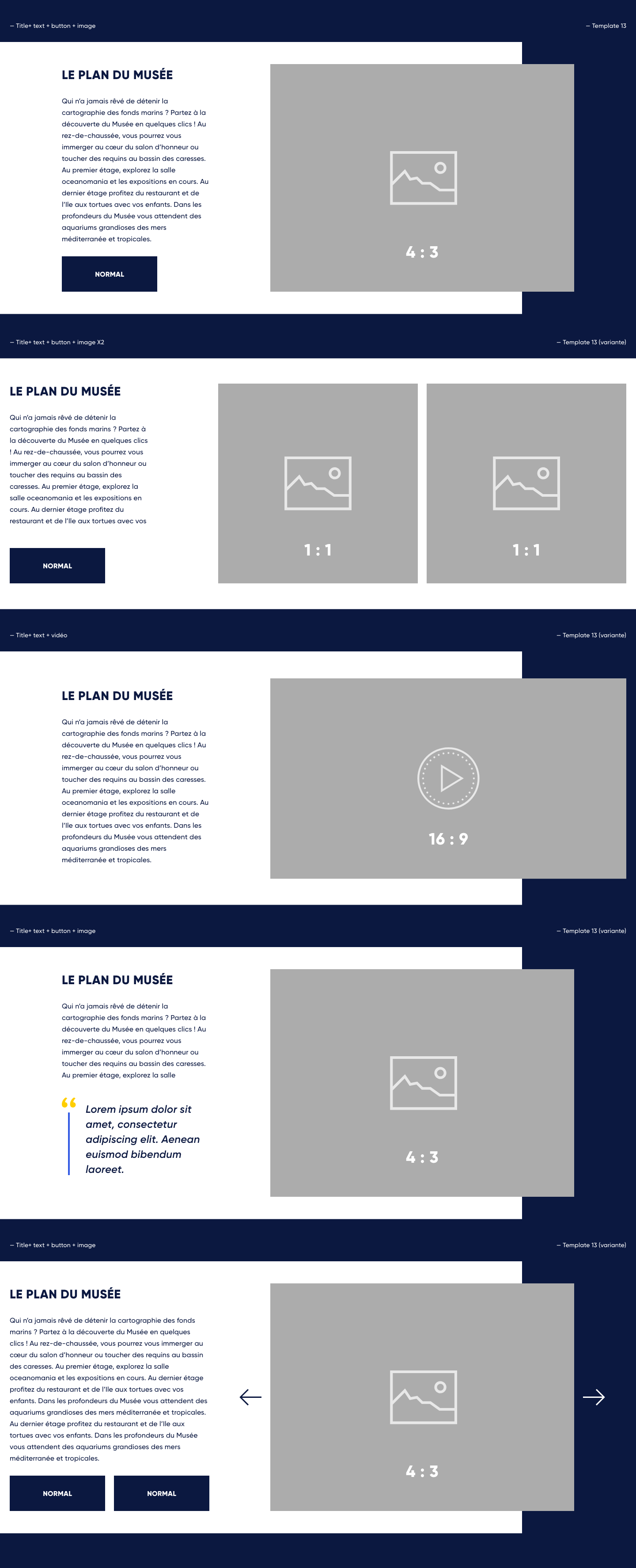
L’objectif : anticiper la création d’un certain nombre de blocs qui viendront ensuite construire les pages à la façon d’un Tetris.
Une stratégie payante qui permet de concevoir des interfaces performantes et ce, sur tous les écrans (mobile, tablette, laptop, desktop, etc.). Les pages ne doivent de toute façon plus être présentées comme des livres lisibles sur un écran mais des interfaces construites d’éléments movibles et adaptables. Une technique qui ne met pas la créativité de côté et qui a de multiples avantages : le gain de temps car on ne fait plus de maquettes pour toutes les pages d’un site ou d’une application par exemples, des échanges plus qualifiés avec l’équipe de développement ou encore une plus grande cohérence sur l’ensemble du support créé.
C’est la démarche graphique dans laquelle nous sommes inscrits. Vous souhaitez en savoir plus, n’hésitez pas à nous contacter !